Project Description
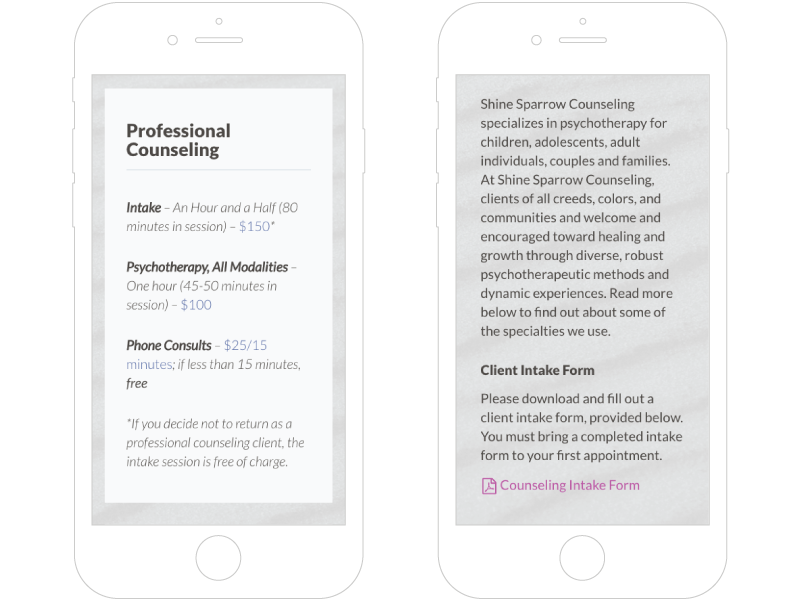
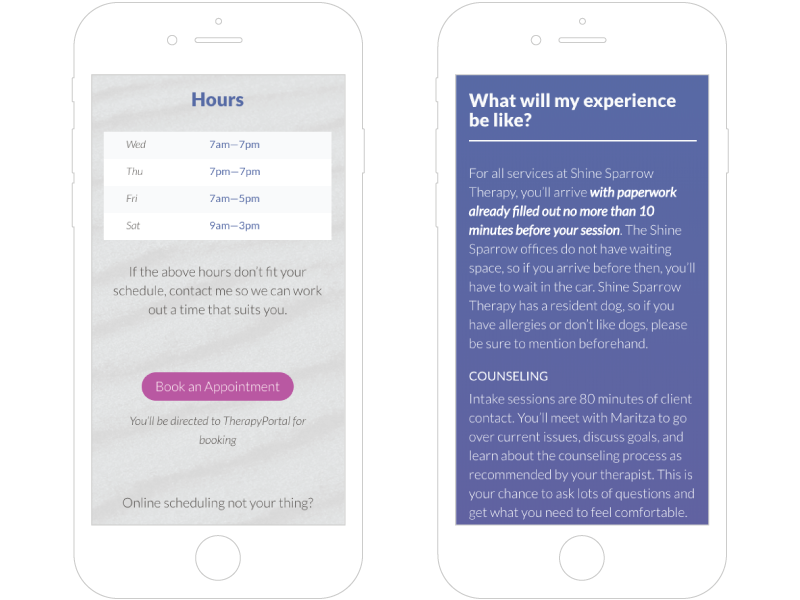
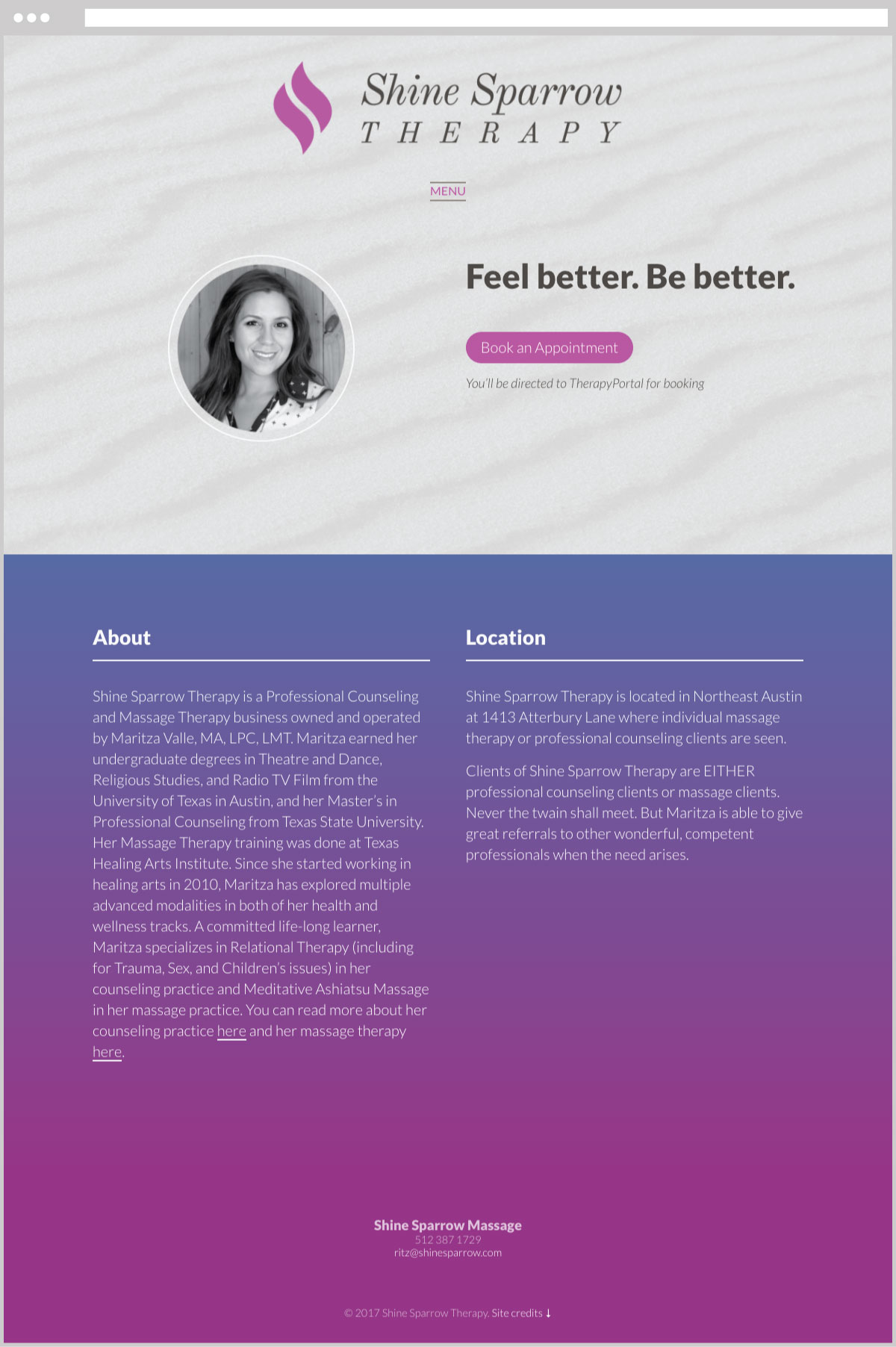
Maritza Valle is a massage therapist specializing in mixed modality massage. She needed a website where potential clients could find out a little about her and what she does and book a massage. She also needed to be able to edit the site's content from time to time. I made her a simple, elegant website to represent her massage therapy business, Shine Sparrow Massage. It's built on Wordpress, so she can easily make her own edits.
A freelance project of mine prior to entering The Iron Yard, Shine Sparrow is an example of what I was able to accomplish with the HTML, CSS, and Sass I learned on my own.

Design Persona
To begin the design process I worked with Maritza to create a design persona, using Aaron Walter's MailChimp template. This gave me insights into the voice, tone, and aesthetic of the site.
“If my brand were a person: She would be calm, but very present, quiet and knowledgeable. She would be tidy and efficient, caring and when you talked to her you would learn more about yourself from the silence she left than from the words she said. She would think of things, the details of what you need, before you realized you needed them.”