A Place For Mom
Post-Lead Experience
Visual Design + Development + Optimization
A Place For Mom is the largest assisted living referral service. The heart of their process is getting help from a local advisor who helps families find the best option for them. Most of the communication involved takes place over the phone. Two big challenges they face are getting users to submit their phone number in a lead form, and then getting them to answer the phone when the call comes. For this test, I decided to focus on the second challenge.

Research
I started by having a conversation with a colleague who specializes in the post-lead experience (everything that happens after a user fills out a form). I asked a lot of questions about how the process works and what kind of success rates we have for each step. One thing I was interested to learn was that the number of users who answered the initial phone call was surprisingly low, so I started drilling into possible explanations. I found out that the timeframe between a user submitting a lead and receiving a call was less than a minute.
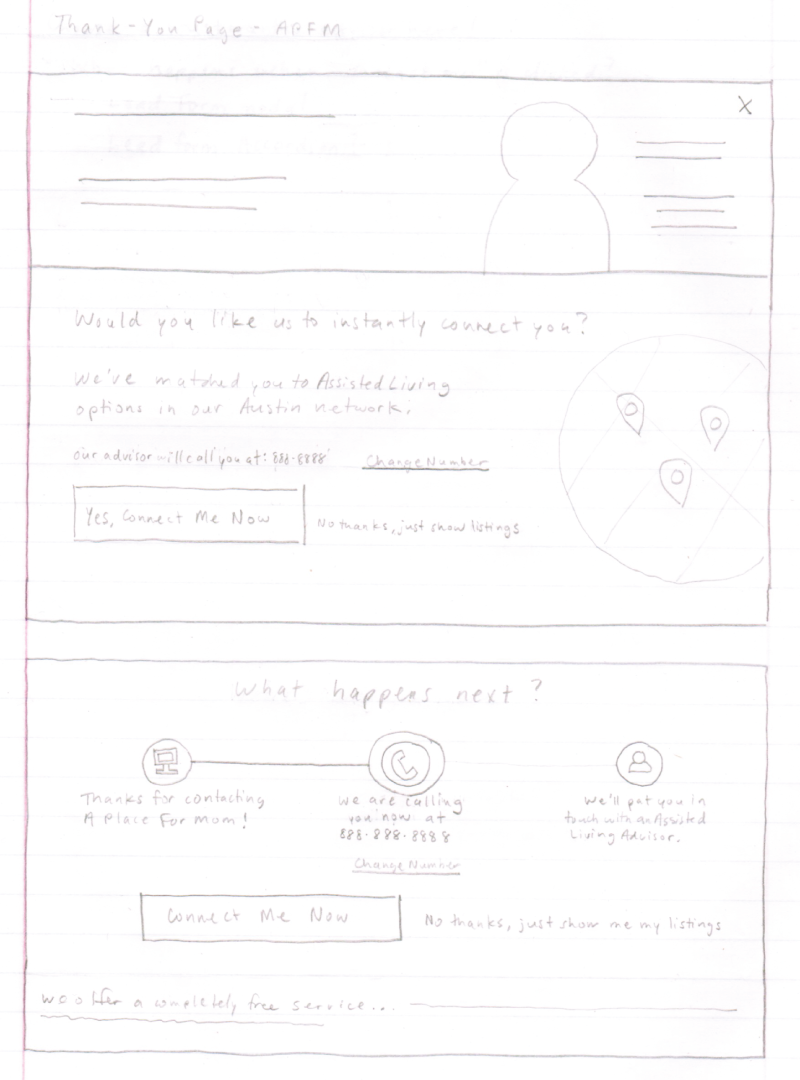
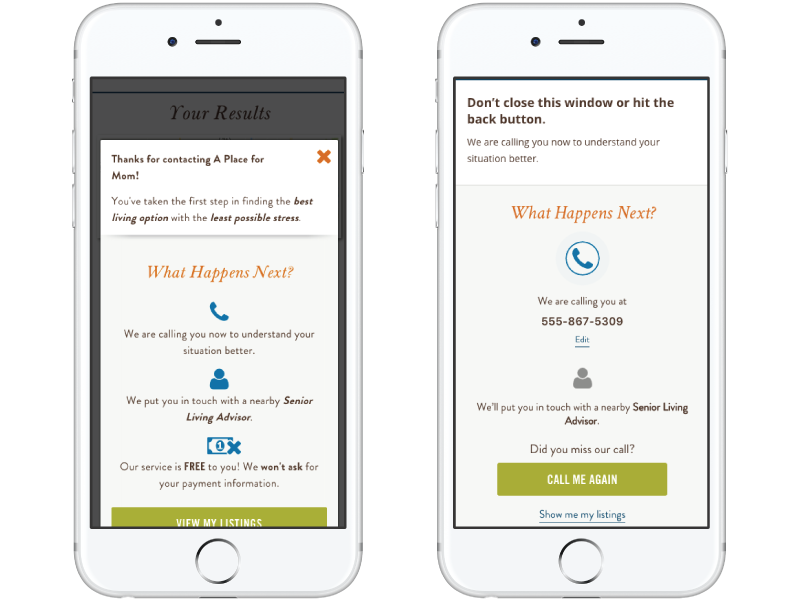
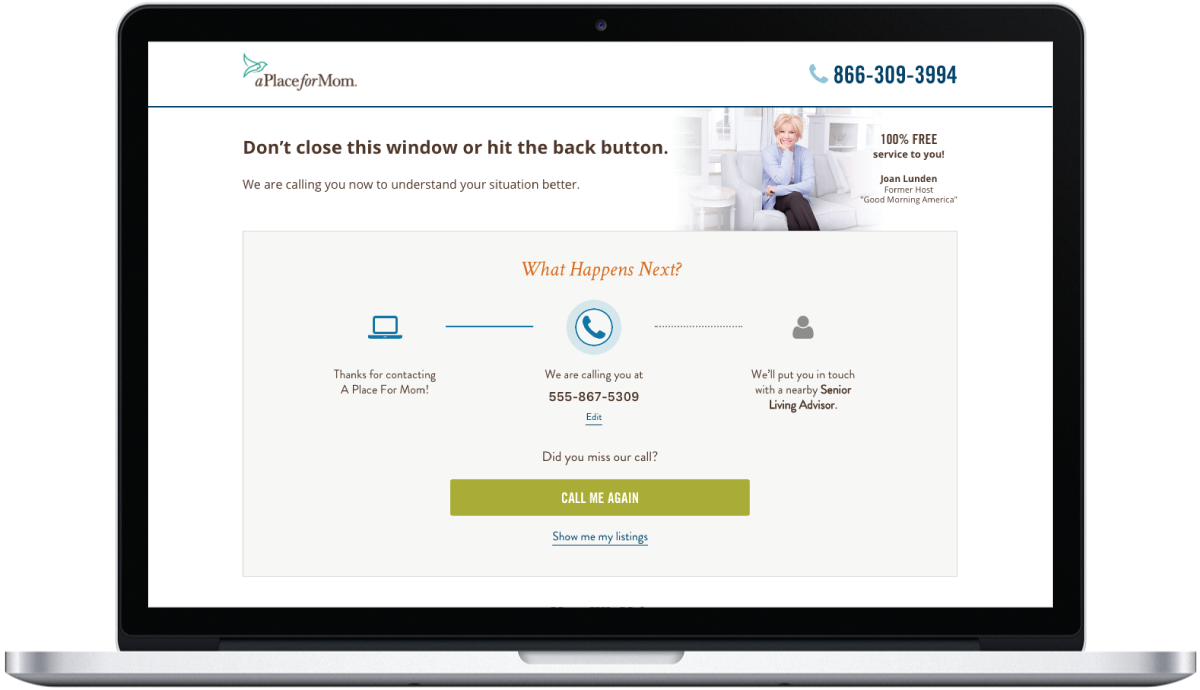
I thought about my own mother, and how she never answers the phone on the first call, because she never keeps her phone on her. And I speculated that a fair amount of people might not associate the ringing phone with the form they just filled out on their computer. So I decided to test preparing users to receive a call on our thank you page.
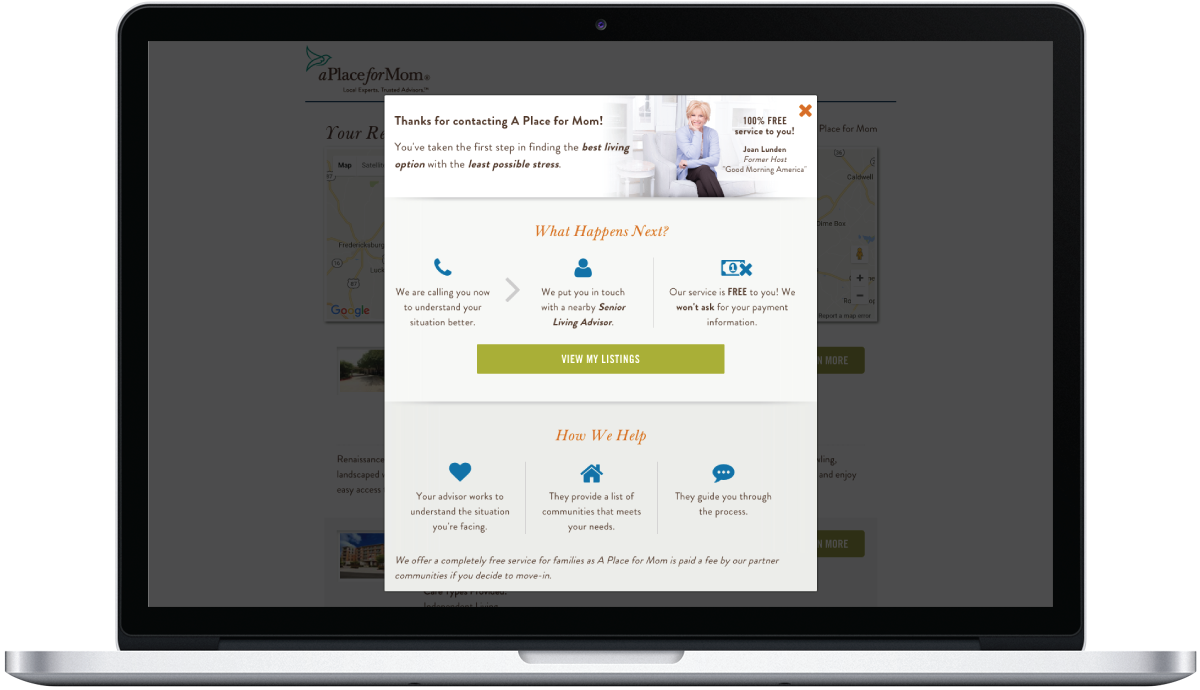
At the time, the current thank you page treatment did explain the next steps of the process and what to expect. However, there was a lot of information being presented, and it was a lot to digest. Additionally, the thank you page didn't make it clear to the user that they were going to receive a phone call right away. I hypothesized that by simplifying the thank you page and focusing on the fact that users were about to receive a call any moment, we could increase the number of people answering the call.