Project Description
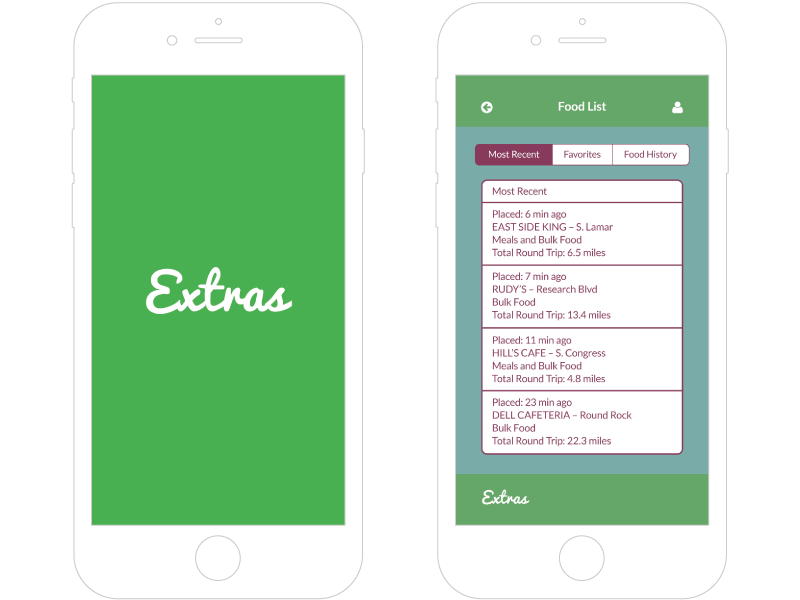
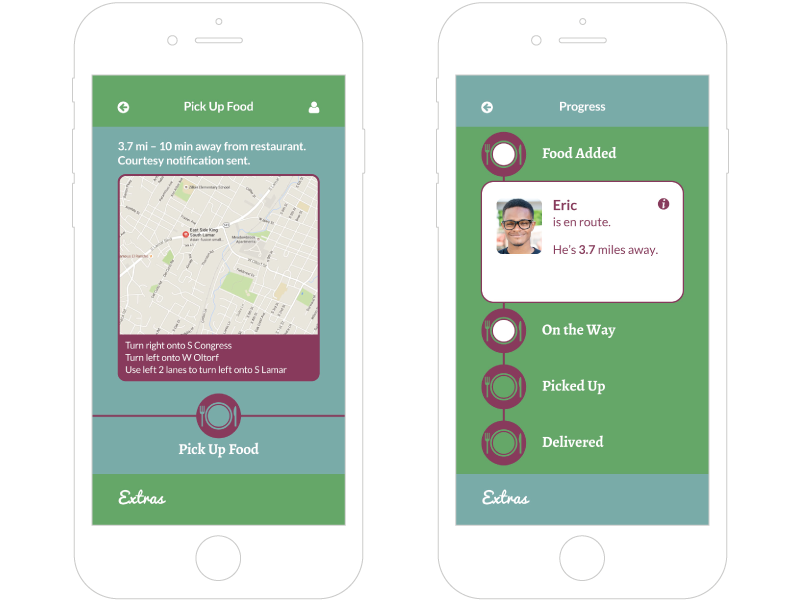
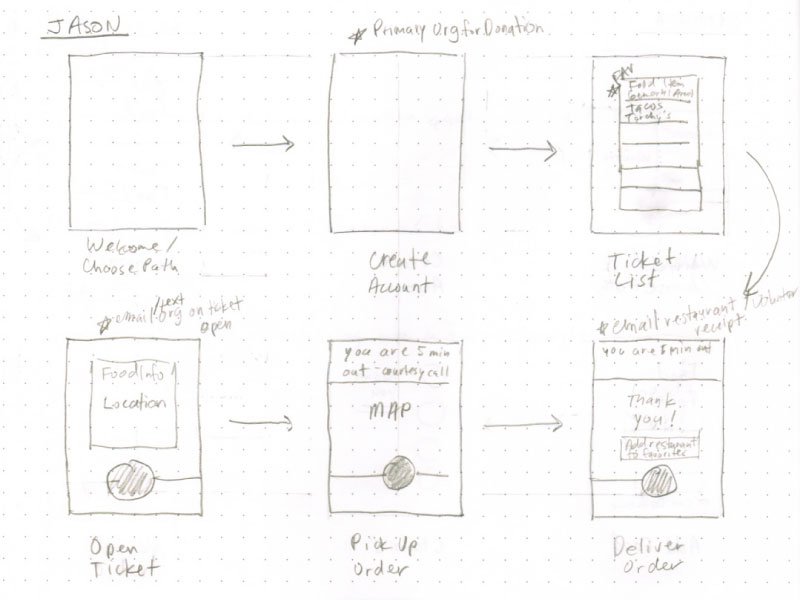
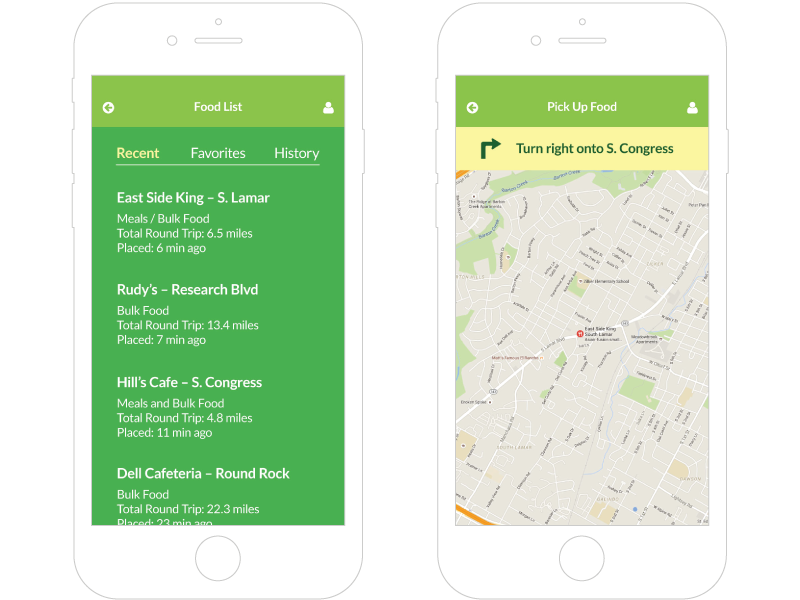
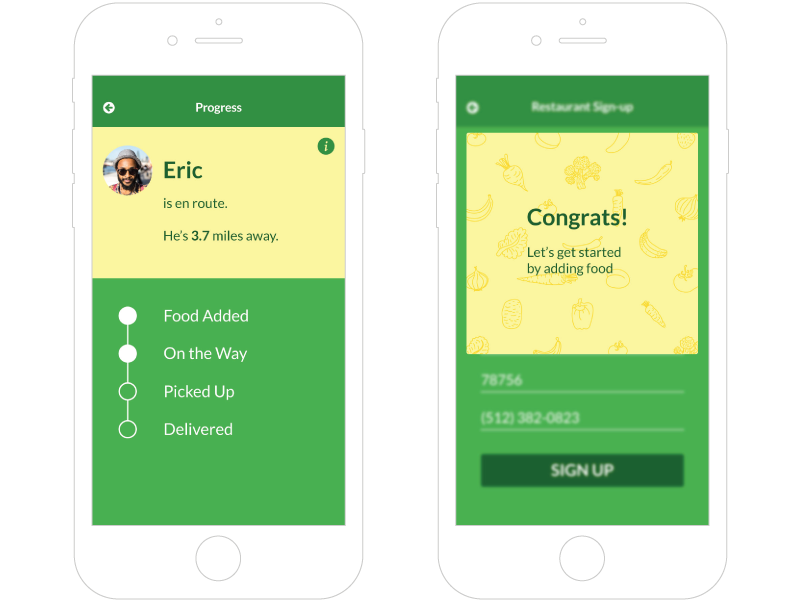
Extras is a native mobile application created to connect restaurants who want to donate extra food with volunteers who can deliver it to people in need. A collaboration between myself and a fellow UI Design student, this was a group project for a practice client (a UI Design alumnus). Our client came to us with an idea for a native mobile app and we designed it.
My partner and I met with the client once in person, then scheduled times to check in via Slack to show our progress and get feedback. We worked on the project for a total of five days, at the end of which we presented our product, an InVision prototype, to the client and the rest of our class.