Buzz
See the project on GitHub or view it live
Or, if you like, watch my Demo Day presentation
Timeframe: 2 weeks
Project Description
For final projects at The Iron Yard, we were given two weeks to create a website, web application, or native mobile app prototype. It was challenging to pull everything together in that timeframe, but I survived, and learned a lot in the process.
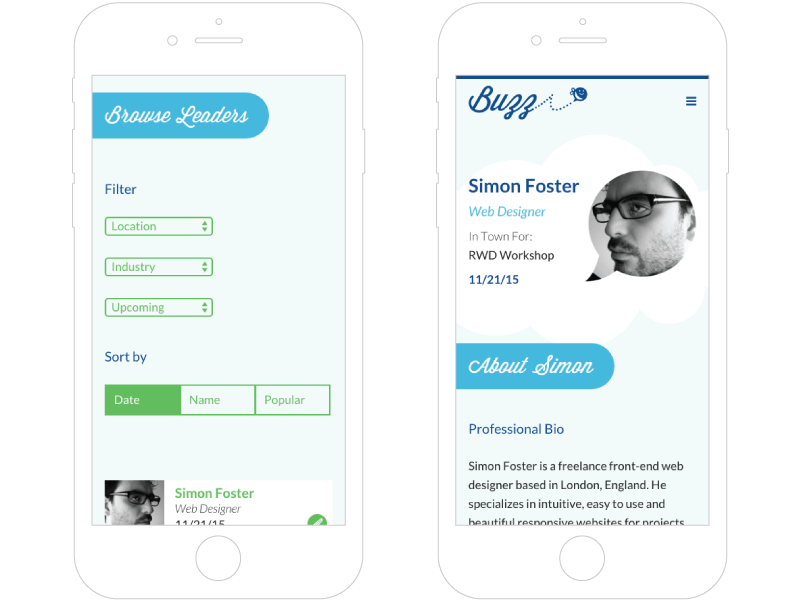
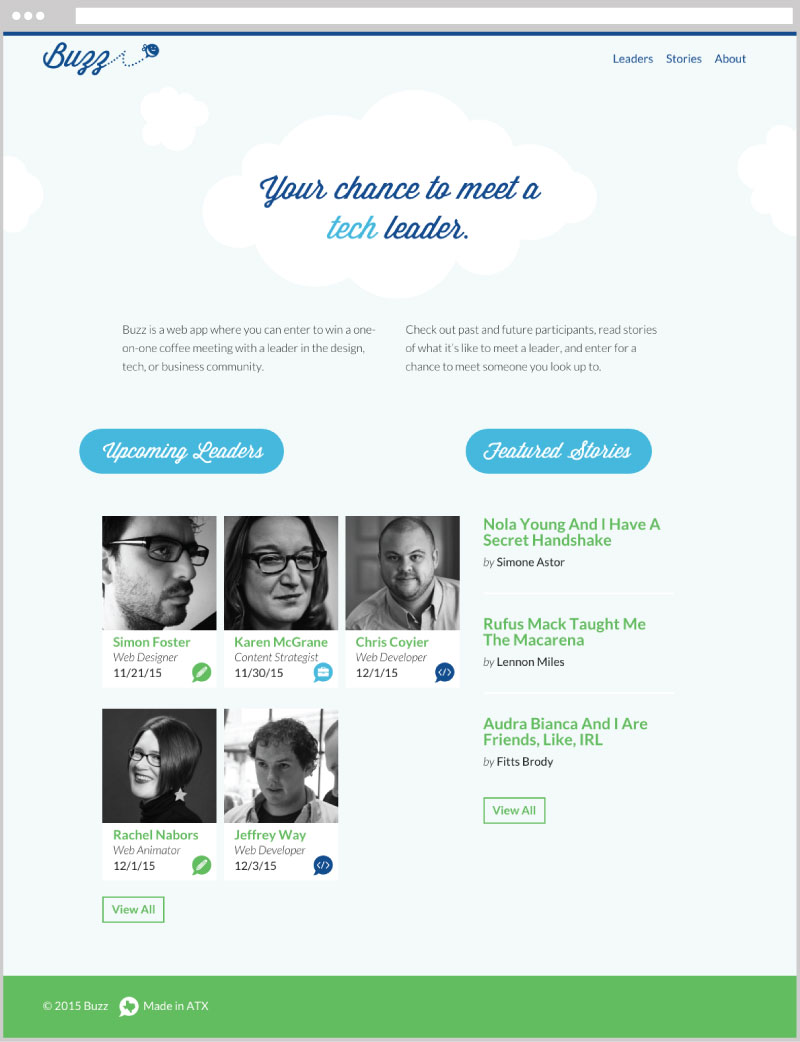
The idea for my final project at The Iron Yard came from the fact that I have a really hard time introducing myself to people who I look up to. I guess you could say the problem I was hoping to solve was introversion. The solution I came up with was fairly simple: a platform where people like me could enter to win a coffee meeting with a leader in the design, tech, or business industries. I call it Buzz.

Research
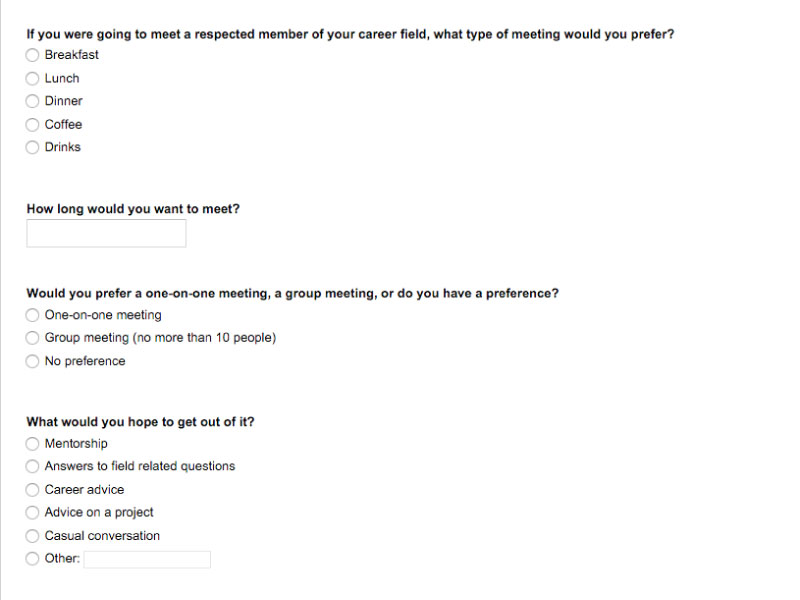
The first step in my design process was research. I thought about who would be using the site and what they would want to accomplish. I conducted surveys, reaching out to people like myself who might like to meet a leader, and industry leaders to see if they would be interested in doing something like this. I used what I learned to make decisions regarding what features to include and the general feeling the site should convey.